iFrames
An iframe is a code that will embed other web pages onto your page. Making a page with an embedded iframe is easy to accomplish in SiteManager using Page Builder! Here's how to do that:
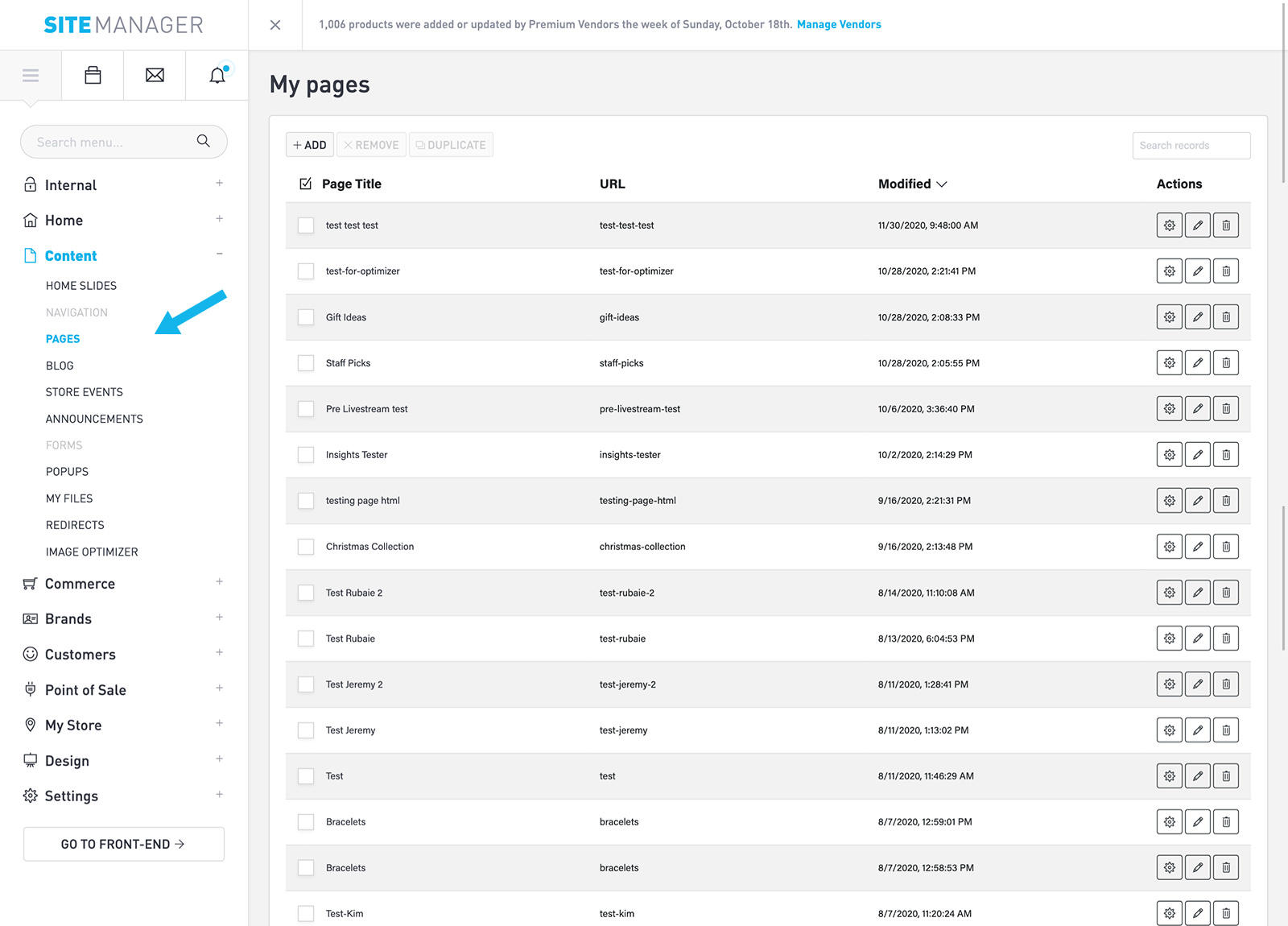
In SiteManager, navigate to Content > Pages

Create the Page
Create a new page by clicking +ADD in the top left corner.

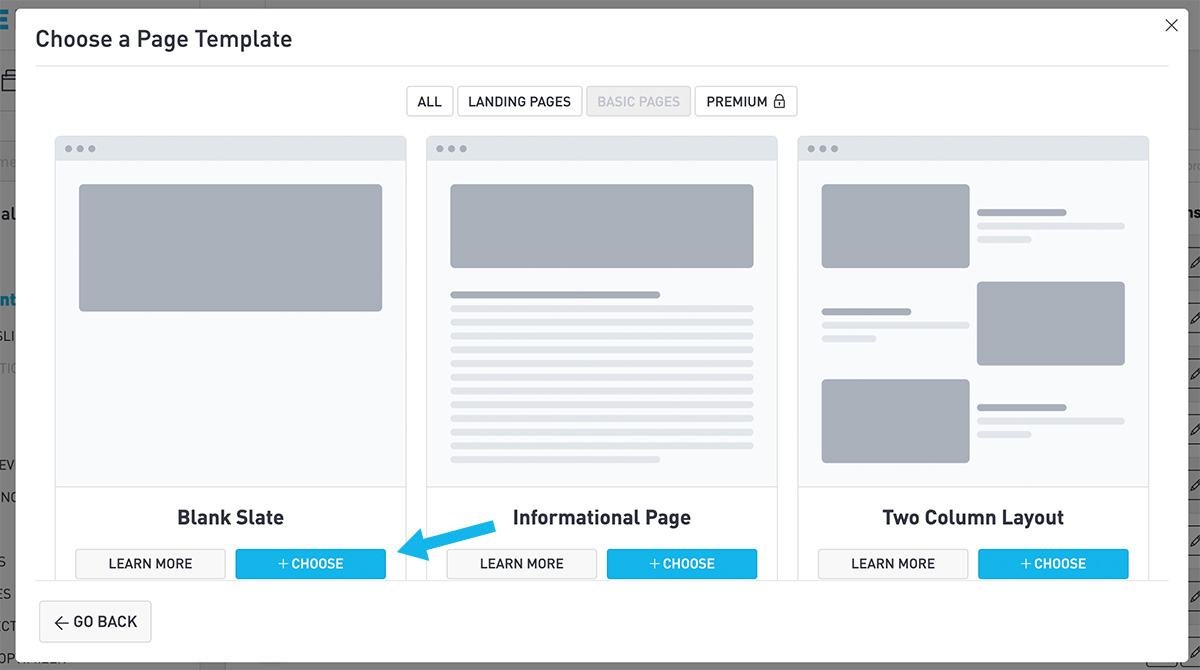
Start with the Blank Slate page template.

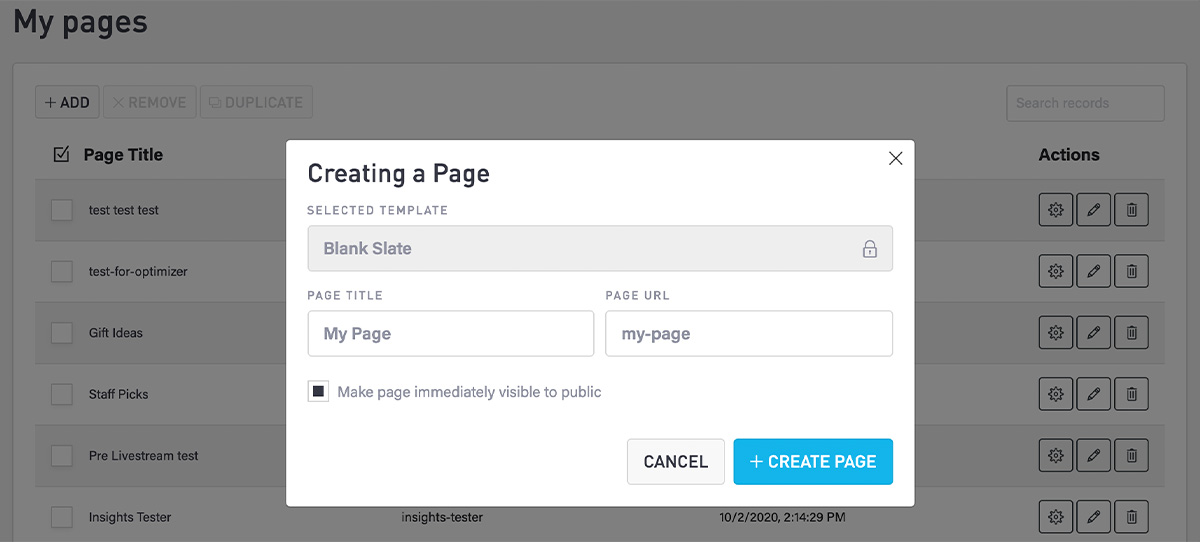
Choose what you'd like the page to be titled and click +CREATE PAGE
You'll now see the created page in your page list. Click on the pencil icon to edit this page's content.
Add the iFrame

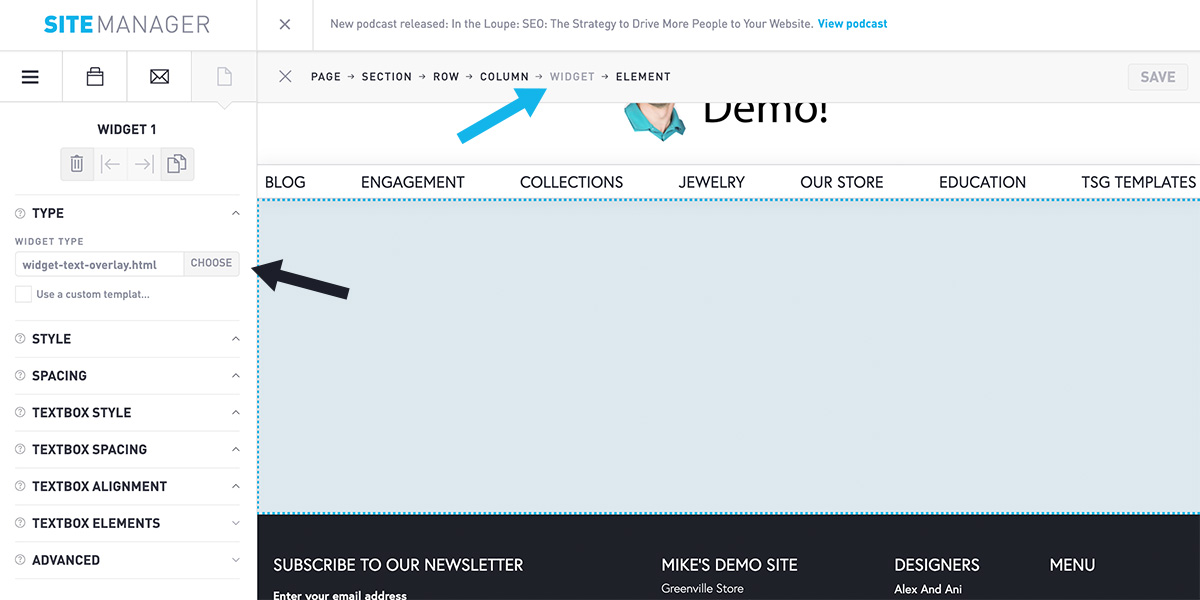
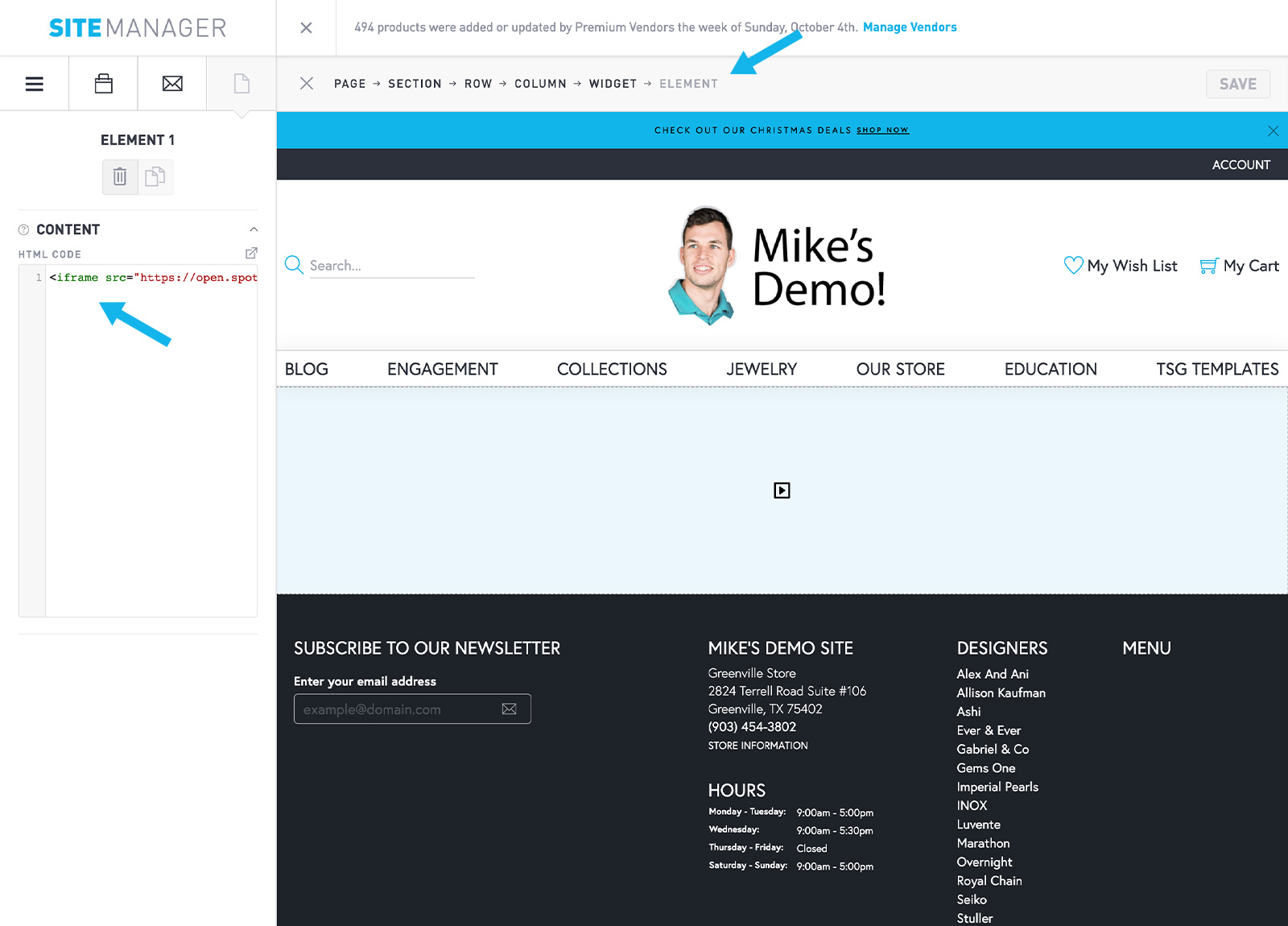
Click on the big blank field you have on this page, and you will see a breadcrumb menu at the top of the screen appear. In this upper area, click on "Widget" to change your view.

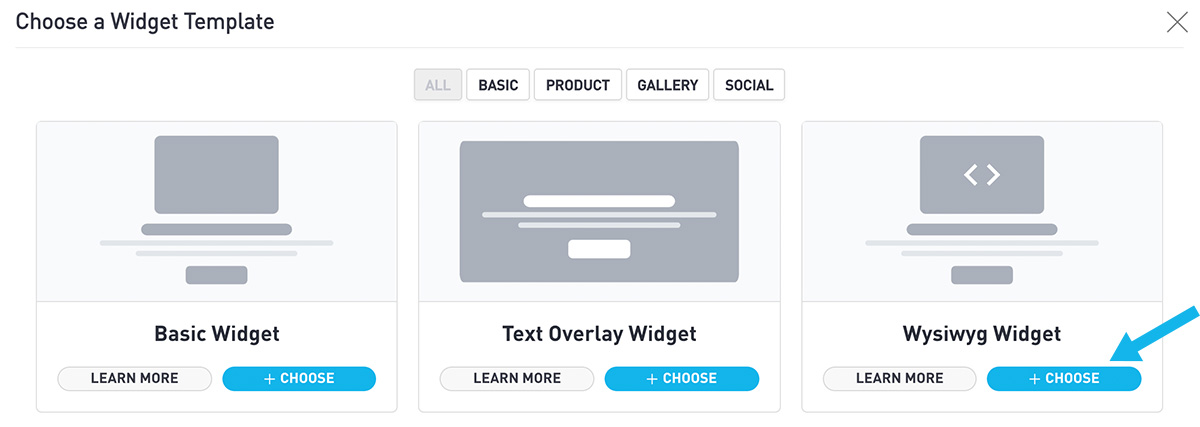
Under Widget Type, click on CHOOSE. In this menu, click on Wysiwyg Widget and click +CHOOSE.

You will see a new blank area. If you click on it or navigate back to the Element level of the breadcrumbs, you will see an area in the left sidebar for HTML code. Paste your iframe code. This code should start with <iframe> and end with </iframe>.
Those are the basics of adding this type of frame to your page! You can embellish the design in PageBuilder with more Sections, or link a Home Slide banner to this page.
