Image Optimizer
Compress your images using the Image Optimizer so they load faster and more efficiently.
The Image Optimizer will show you how much space an image is taking up on your page so you can decide whether or not to compress it. Most of the time, web images should be compressed from the original size to reduce the load on the server and speed up page loading. Unless you have compressed your images before uploading them to FileManager, you can use the Image Optimizer to do this task quickly and efficiently.
Optimizing your images can also increase your SEO ranking. Google and other search engines take loading speed into account when indexing a site, so the faster your site loads, the more likely it is to rank highly.
Optimizing Images on a Page
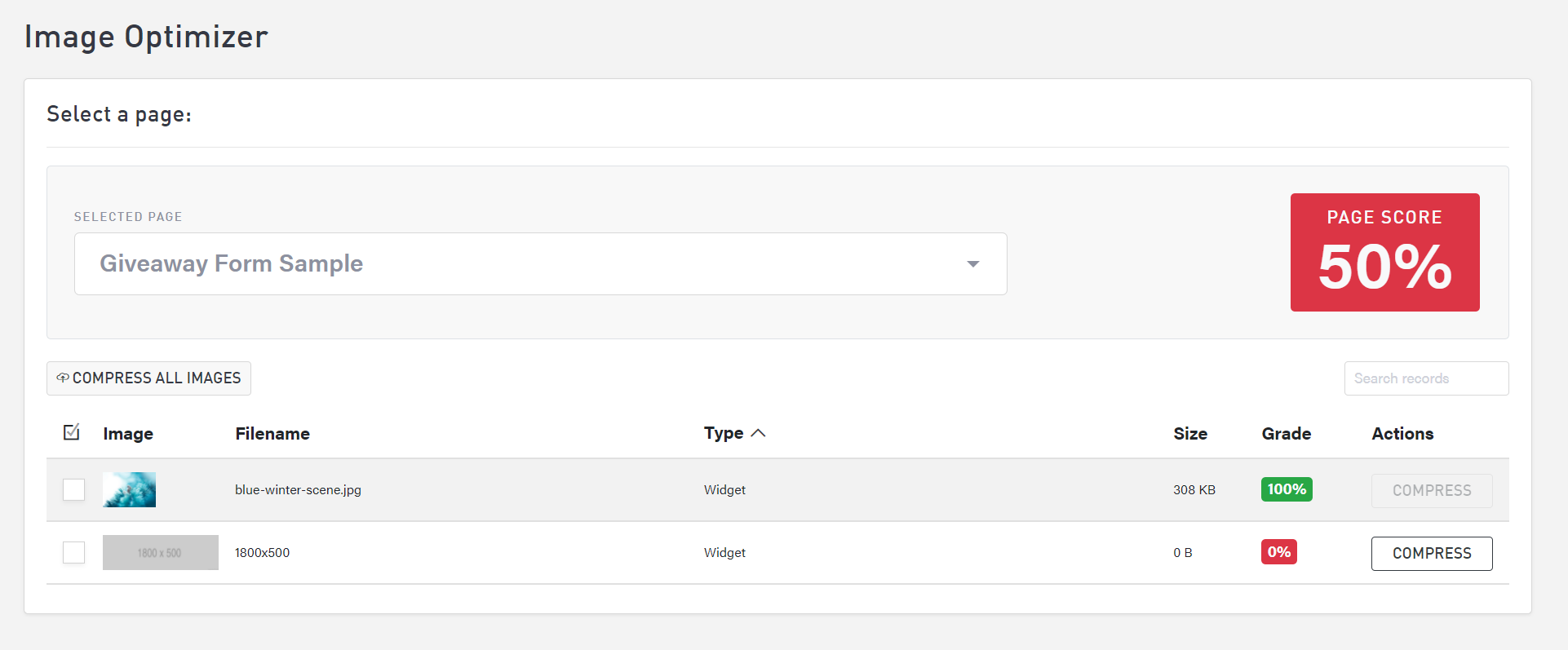
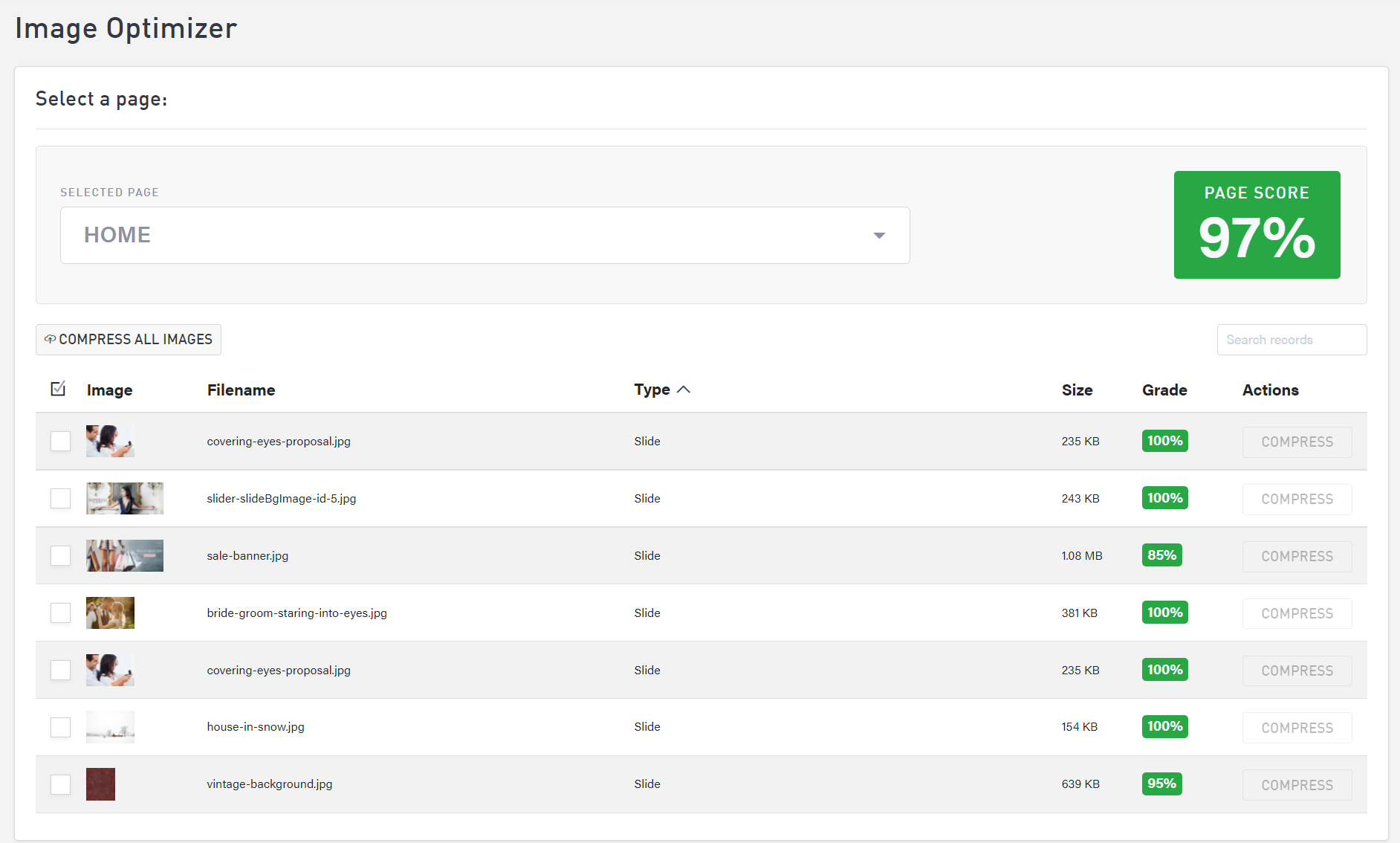
To optimize a page’s images, select the page you wish to compress from the dropdown menu.
You will see a green or red box to the right of the dropdown menu showing you the overall “page score.” This metric shows you how many of the images on a given page have been compressed.
Once you have selected a page, you will be able to see a list of each image on the page, including an image thumbnail, filename, type of file, size, grade, and actions. Use the image thumbnail and filename to identify the images. The size will show you how many bytes the image is, and the grade will show you the compression of the file already.

If an image has been optimized already, the grade should be 100% and there will not be an option to compress the file further. If an image has not been compressed, select the “Compress” button to reduce the file size.
To compress all images on the page, select the “Compress All Images” button at the top of the list of files.
Once an image has been compressed, you do not have the option to undo this action. To restore the file to its original size, delete and re-upload the file to FileManager.

When to Not Optimize a File
If you have already uploaded a small, compressed file or thumbnail-size image (roughly at or under .25 megapixels), there is no need to compress if further or it could become grainy and unclear.
As a general rule of thumb, web resolution photos are much smaller than print resolution. Whether you create your graphics in-house or use a 3rd party service, consider exporting two copies of each image: one full-size and one web-size.
