How to Make a Custom Jewelry Gallery
If your store offers Custom Jewelry Design, it is a good idea to display examples of your past work. You can do this by adding either the Custom Gallery Slider Widget or the Custom Gallery Grid Widget to a page using PageBuilder.
Adding the Images to Your FileManager
First export the files all as the same dimensions.
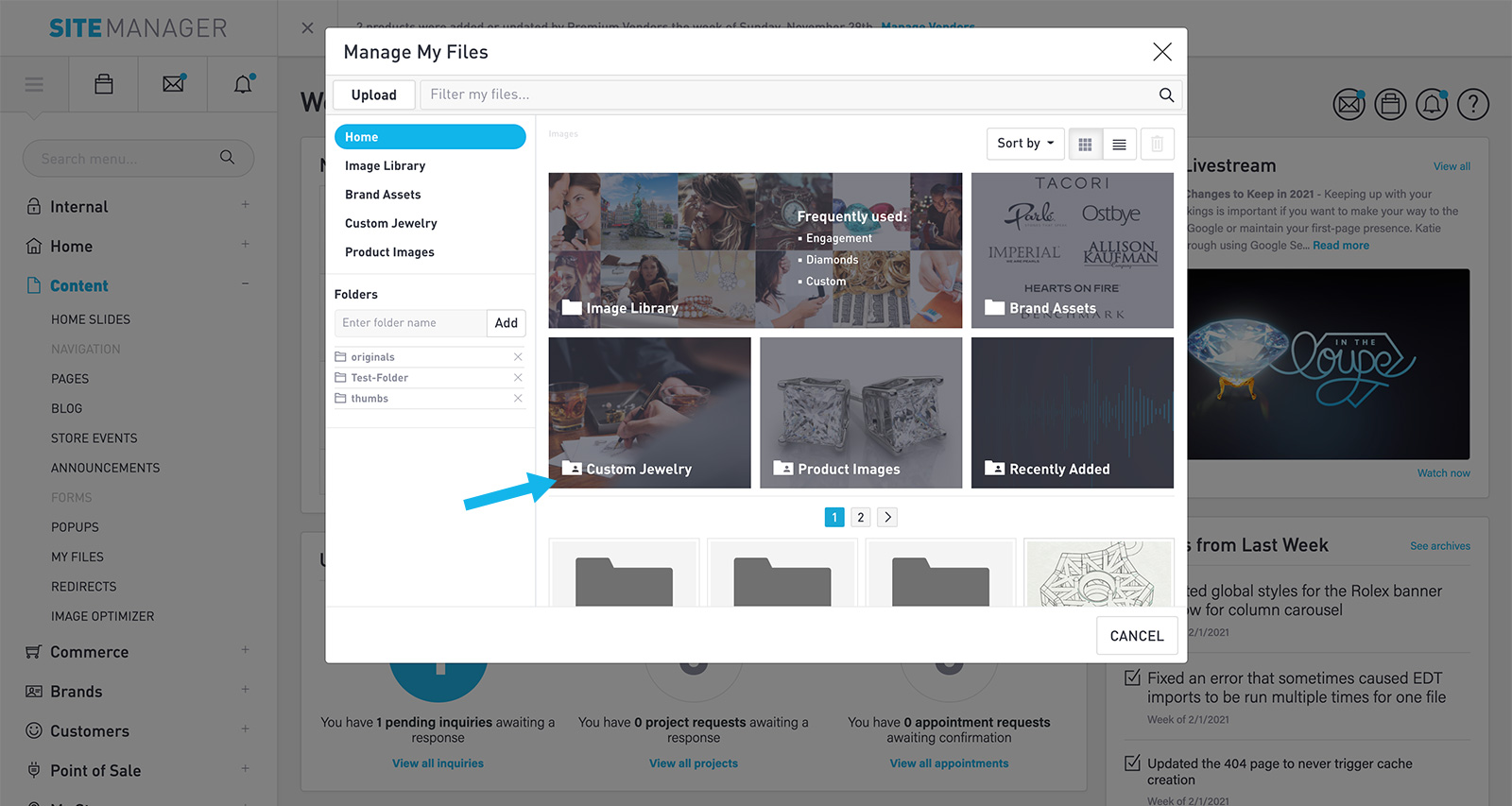
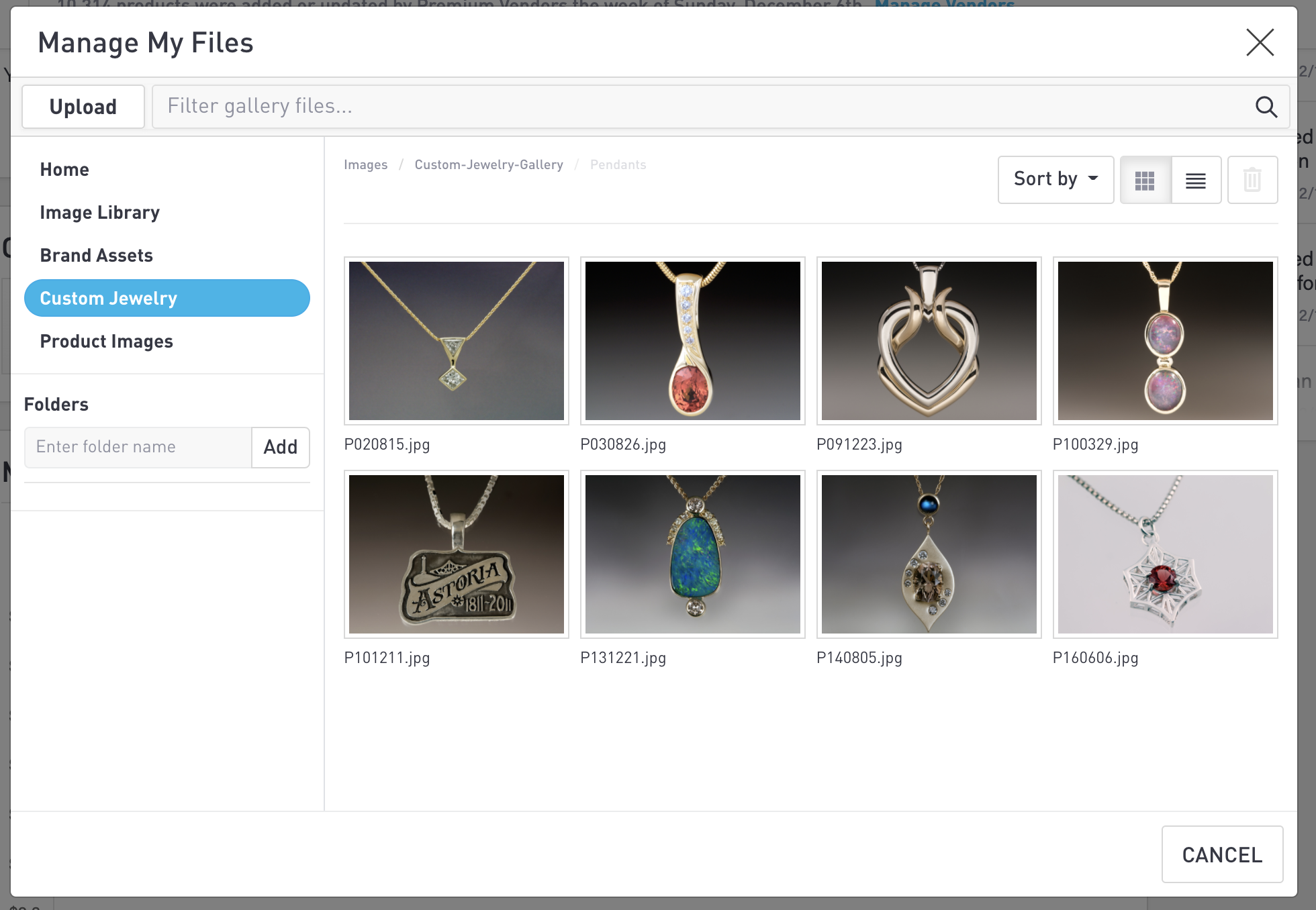
Add the files to your Custom Jewelry folder in your FileManager.

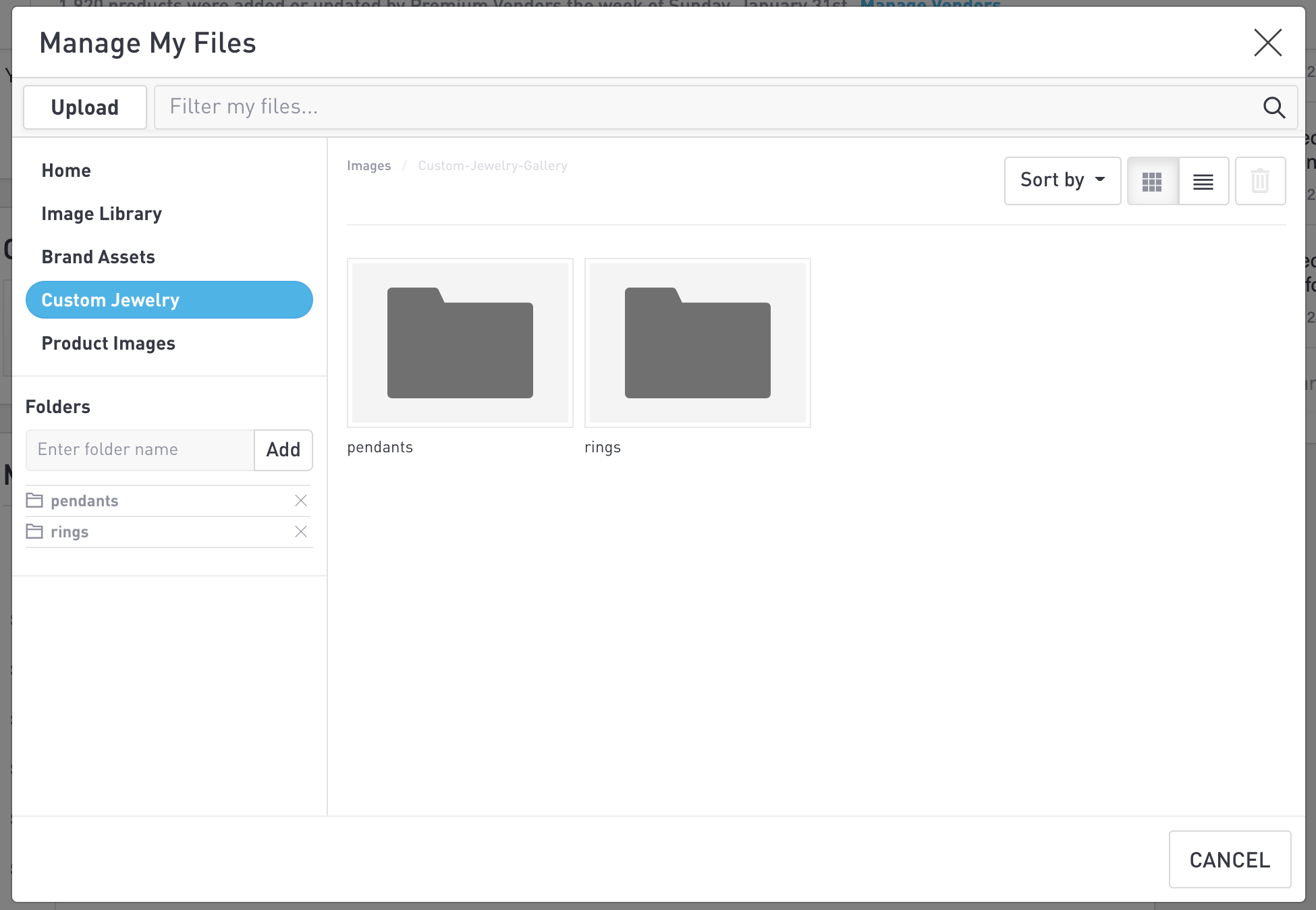
If you so choose, you can also segment your custom jewelry images into subfolders if you wish to pull them separately. This is optional.


Creating the Widget
Create a new section on your page by clicking and dragging on the Page level to your page.
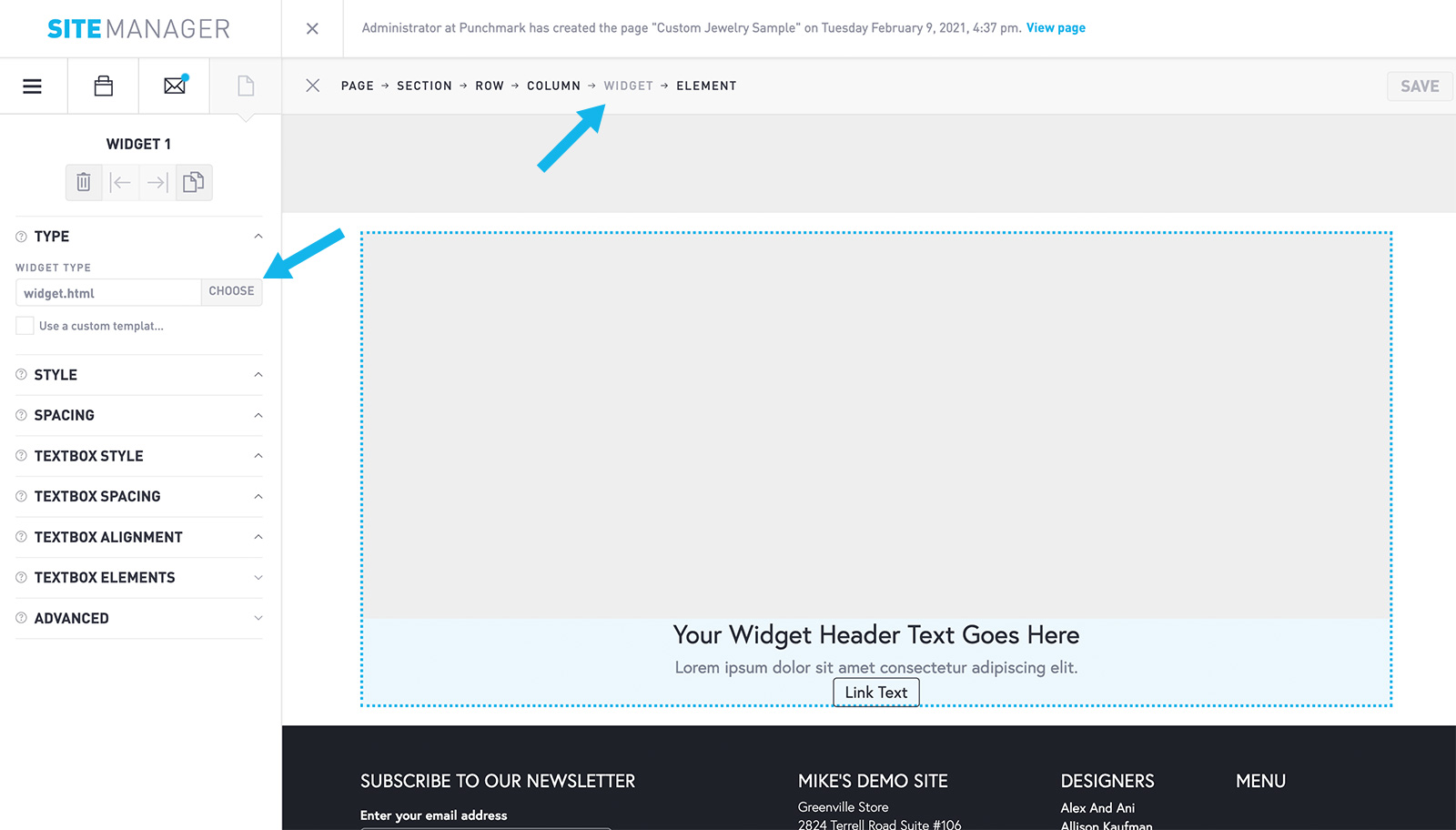
Navigate to the Widget level, and then select Choose in Widget Type to activate the Widget Selection Interface.

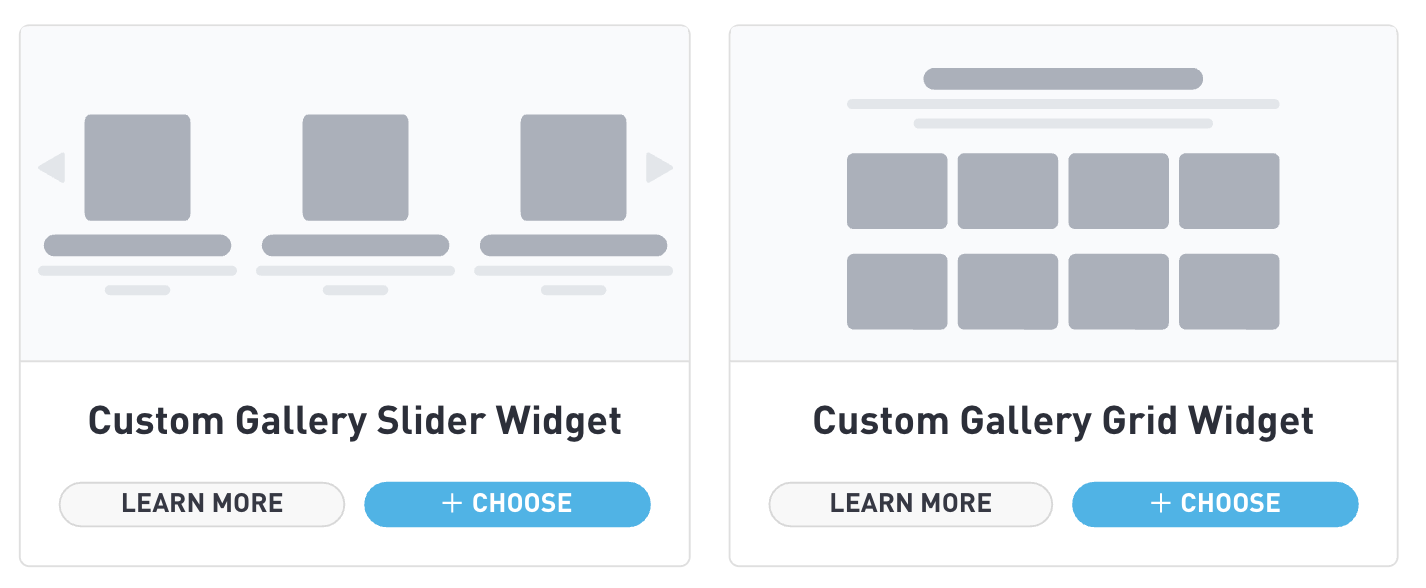
Select either the Custom Gallery Slider Widget or the Custom Gallery Grid Widget

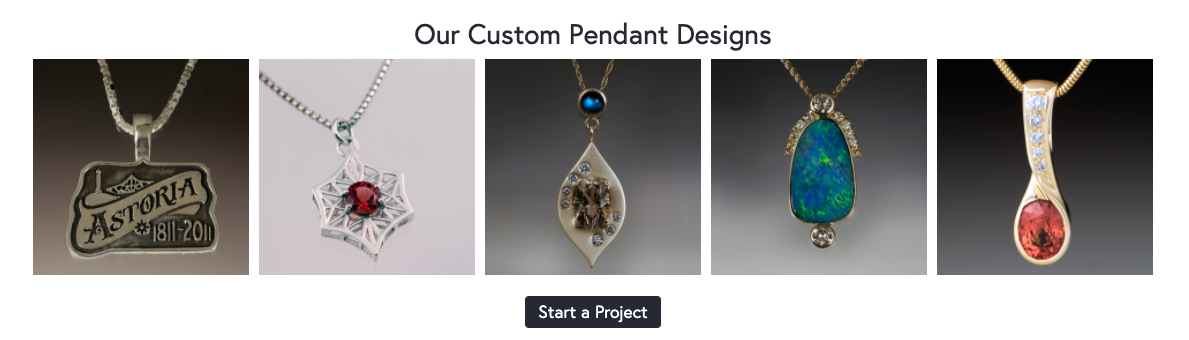
The Slider will allow the user to thumb through your custom gallery. The Grid allows for grid gallery of your images.
Formatting Your Slider
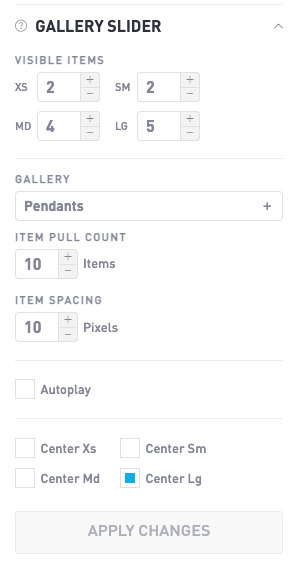
On the Widget level, format your Gallery Slider via the sidebar.
Visible Items - These are the number of slider images that will be present at each break point
Gallery - This is to select from your custom gallery folder or a subfolder if you created one
Item Pull Count - This is the number of images that will be added to the slider that can be thumbed through. Be careful about adding too many as it can slow down page load speed.
Item Spacing - This is the quantity of pixels that will be added to between your images
Autoplay - When checked to active, this allows the slider to automatically slide through at a set timer
Center Xs, Sm, etc - If an odd number of slides are present, this allows the slider to evenly space across the column
To view the changes you have made, you will need to select Apply Changes
Here are the settings we generally recommend:


Formatting Your Gallery
On the Widget level, format your Gallery Slider via the sidebar.
Responsive Columns - This is the number of columns your gallery will display on Mobile and Desktop.
Gallery - This is to select from your custom gallery folder or a subfolder if you created one
Item Pull Count - This is the number of images that will be added to the gallery. Be careful about adding too many as it can slow down page load speed.
Item Spacing - This is the quantity of pixels that will be added to between your images
To view the changes you have made, you will need to select Apply Changes
Here are the settings we generally recommend: