Picup Media AR/Virtual Try On
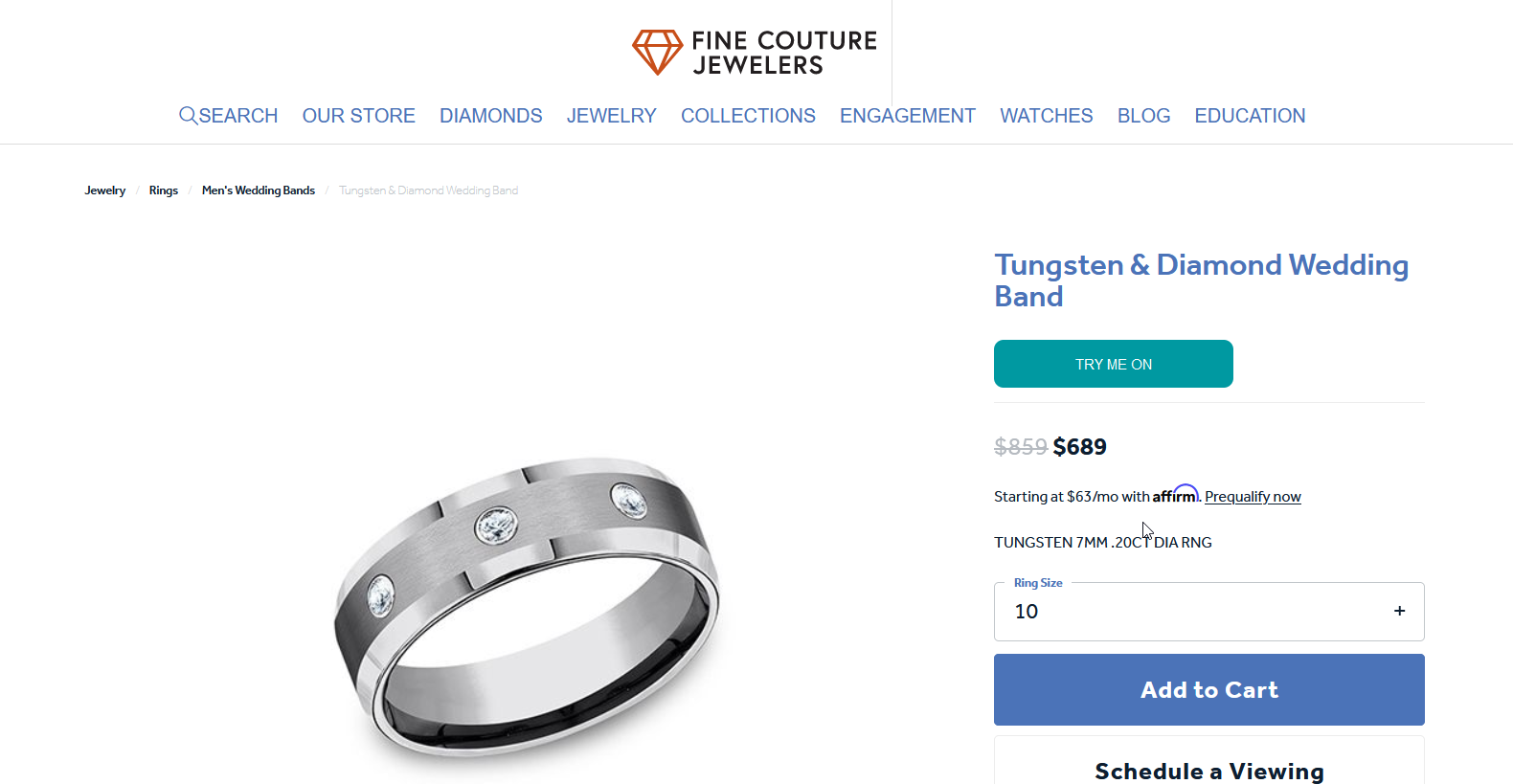
Punchmark is integrated with Picup Media’s AR feature to allow customers a new way to interact with your products. Below are the steps to add the AR/Virtual Try On feature to any item in SiteManager.

Adding Virtual Try On
Finding the Item
Log in to SiteManager, and navigate to the manage-jewelry page (Commerce => Jewelry)
Find the product you want to add the Virtual Try on to by using the search box at the top right.
Select "Edit Product"
Adding the Try On AR HTML to the chosen product
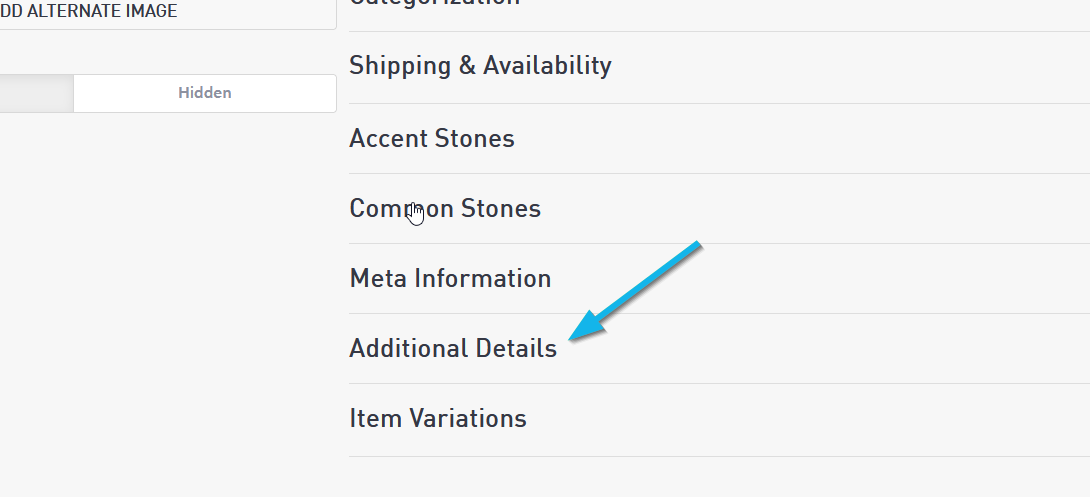
Scroll down inside the product editor to the expandable section called "Additional Details"
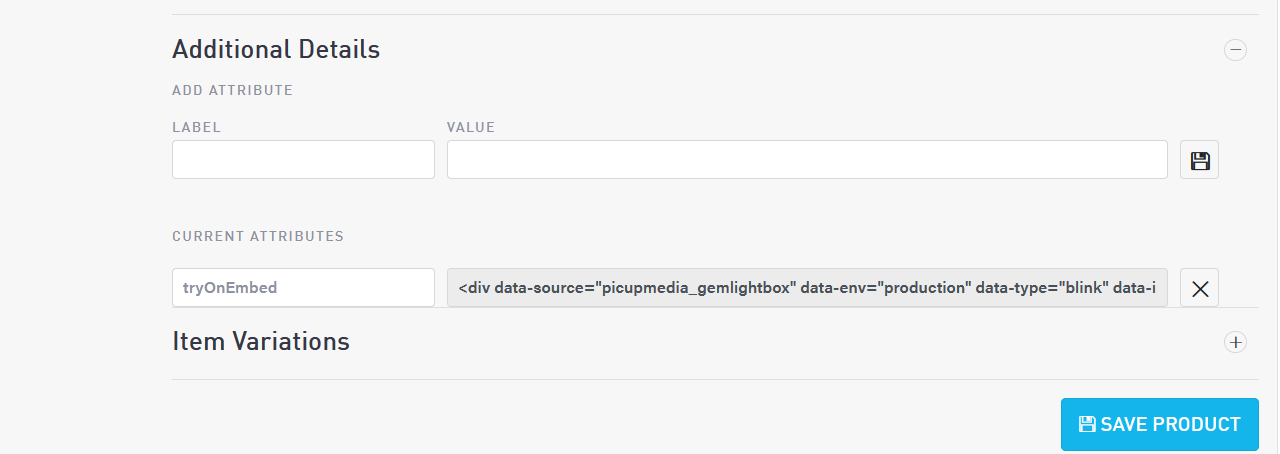
Add a new detail by typing "tryOnEmbed" (case-sensitive) into the "Label" field. Note: Do not add the value at this time. Click the disk on the right to create the detail.
Once created, you'll see a new Current Attributes section.
Copy the embed code for this item given to you by your Picup Media Representative or from your Picup Media Cloud
Add the full HTML to the “value” box corresponding to tryOnEmbed then save the product using the blue Save Product button
If you have any doubts, see the images below for reference.