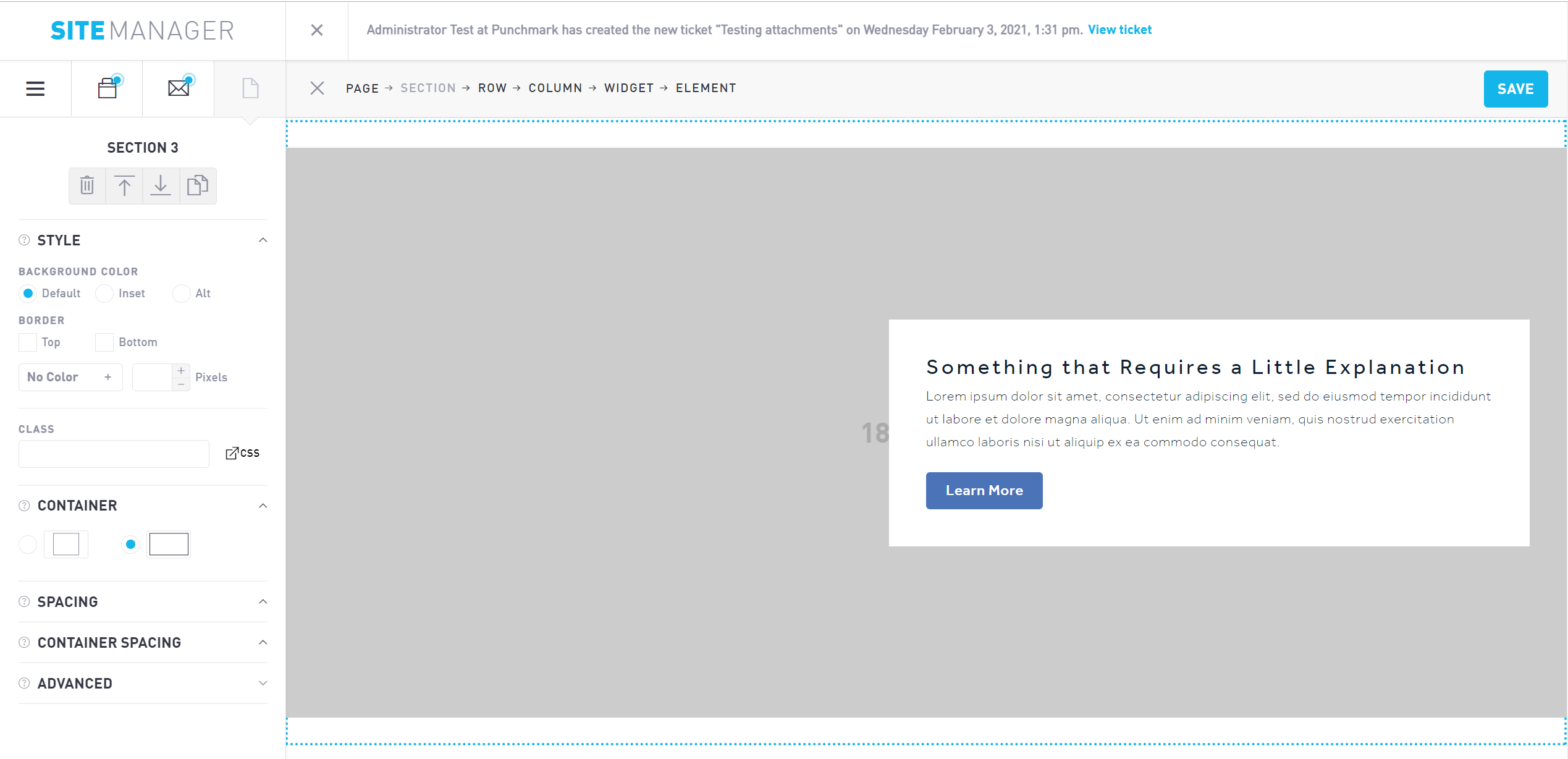
Section Level
Sections stack end-to-end and build a complete page. Sections create visual barriers between different parts of the page. You may choose to have only one section on a simple page, whereas a longer or more complex page may have more than a dozen different sections.

Each section can be customized based on the following elements:
Style
The style section gives you the ability to toggle between background colors. Your background colors are pre-set in the Design section.
You can also set a top or bottom border and specify the line weight (thickness) and color style. Your colors are pre-set in the Design section under Colors.
Container
Specify either max width or stretch edge-to-edge. Note that if you stretch edge-to-edge, you may see some distortion on larger screens.
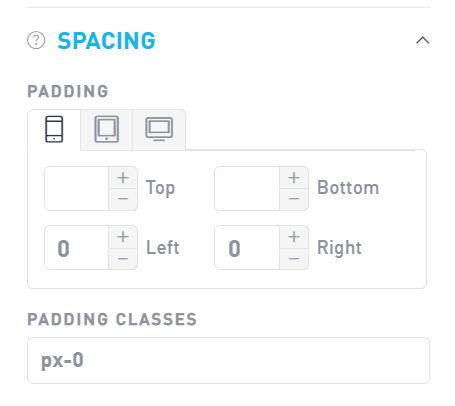
Spacing
Spacing refers to the padding that will be added around your section. Add padding to the top, bottom, left, or right of your section. There are separate settings for mobile, tablet, desktop. Toggle between each view (mobile, tablet, and desktop) to determine the spacing you want for each. You can specify the top, bottom, left, and right padding numerically. Padding is typically specified in increments of 10. Each number refers to how many pixels of space you add.

Advanced users may also enter a padding class in the text box. You will see the exact specifications of the padding class reflected in each box corresponding to the Top/Bottom/Left/Right above the padding class text box.
Container Spacing
Container padding creates space around the container that your section is currently in. Container spacing is outside the container that your elements are in, as opposed to spacing (above) which is inside the container.
Edit the container spacing the same way you edit the spacing, by specifying the padding on the top, bottom, left, and right numerically. Padding is typically specified in increments of 10. Each number refers to how many pixels of space you add.
Advanced
You can add tabs from the advanced menu. See Tabs for more information.
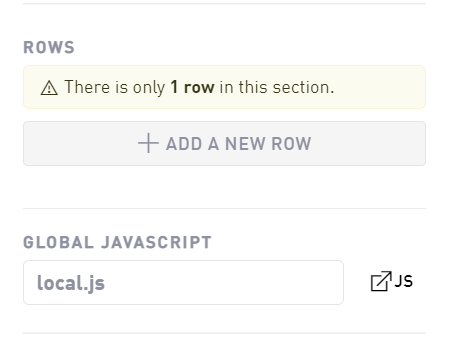
Create more rows into each section by clicking Add a new row. (Note you cannot delete rows from the Section sidebar.)

The advanced options also allow you to enable custom javascript. Custom code will apply to the entire Section. Custom javascript can also be applied to widgets.
