How to Make In-Grid Ads
Adding an in-grid ad can be an effective way of conveying a message to shoppers while that are in an opportune position in the buy-funnel. SiteManager allows users to add ads to root categories as well as subcategories. These ads will only appear in the specific category you have added them too, and not the parent. These will operate as pseudo-product objects on the grid and reorder appropriately on mobile devices.
Creating Your Ad
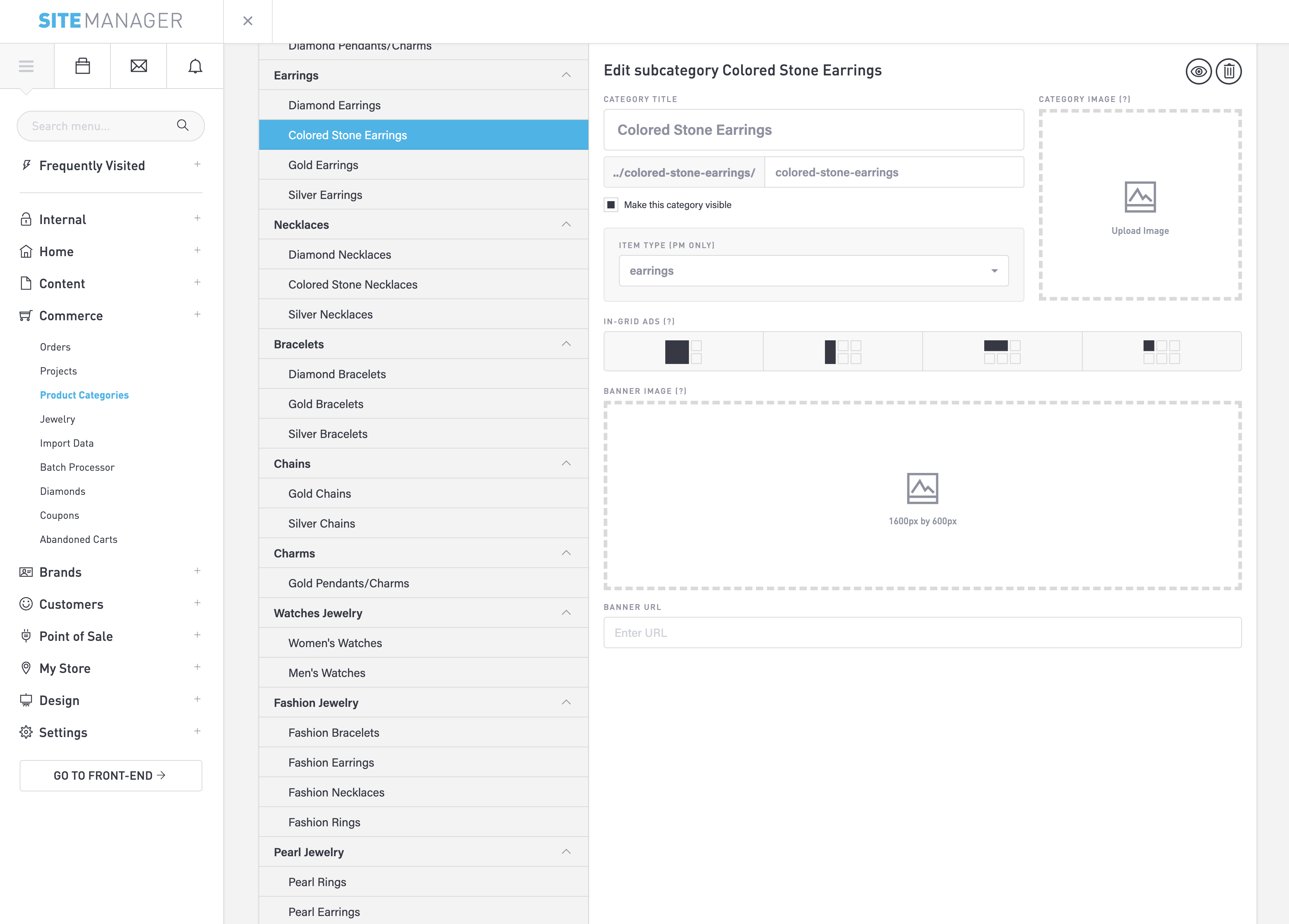
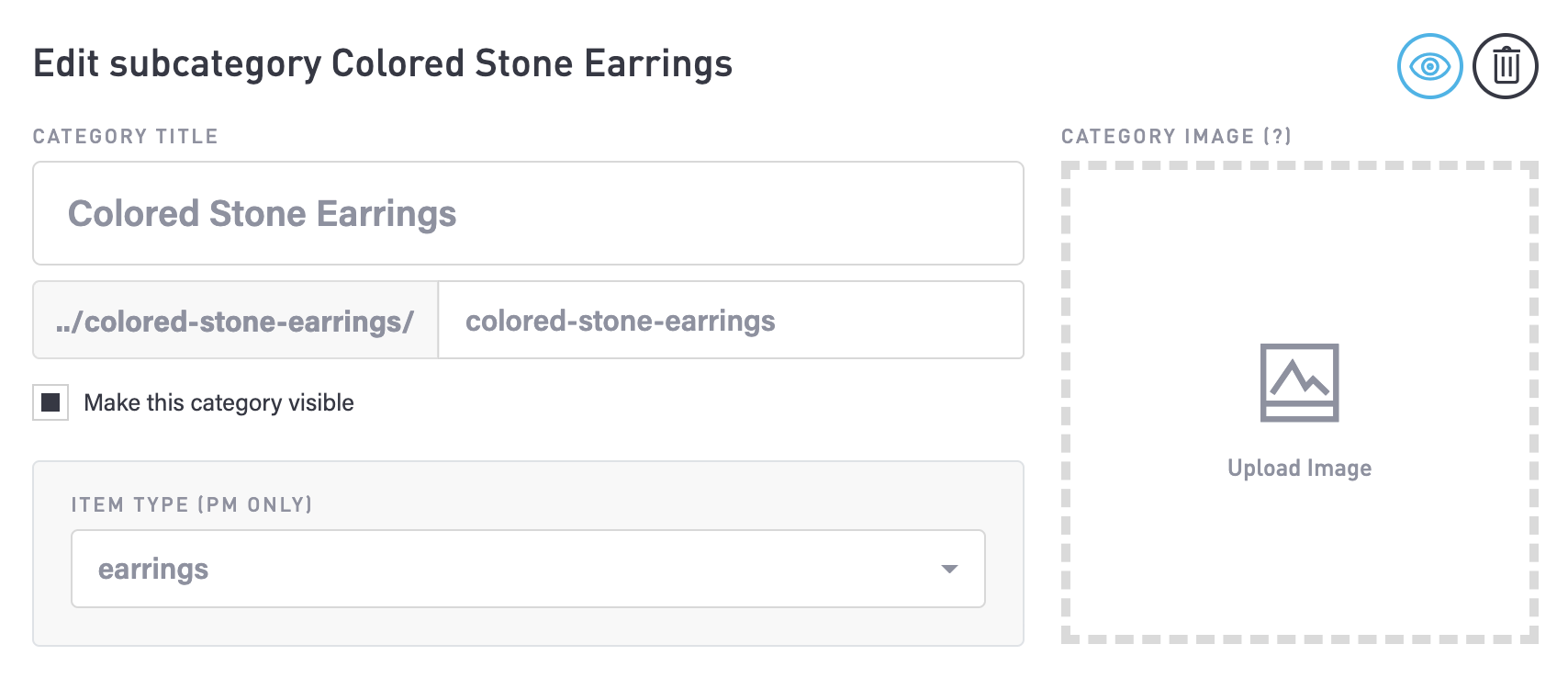
To add an in-grid ad, navigate to Commerce > Product Categories. Select the category or subcategory you wish to add the ad to.

Select the type of ad you wish to build. The different ads require different sized images. The current options available are:
Ad Shape | Image Dimension |
|---|---|
2x2 | 607px by 867px |
1x2 | 286px by 854px |
2x1 | 740px by 470px |
1x1 | 293px by 423px |

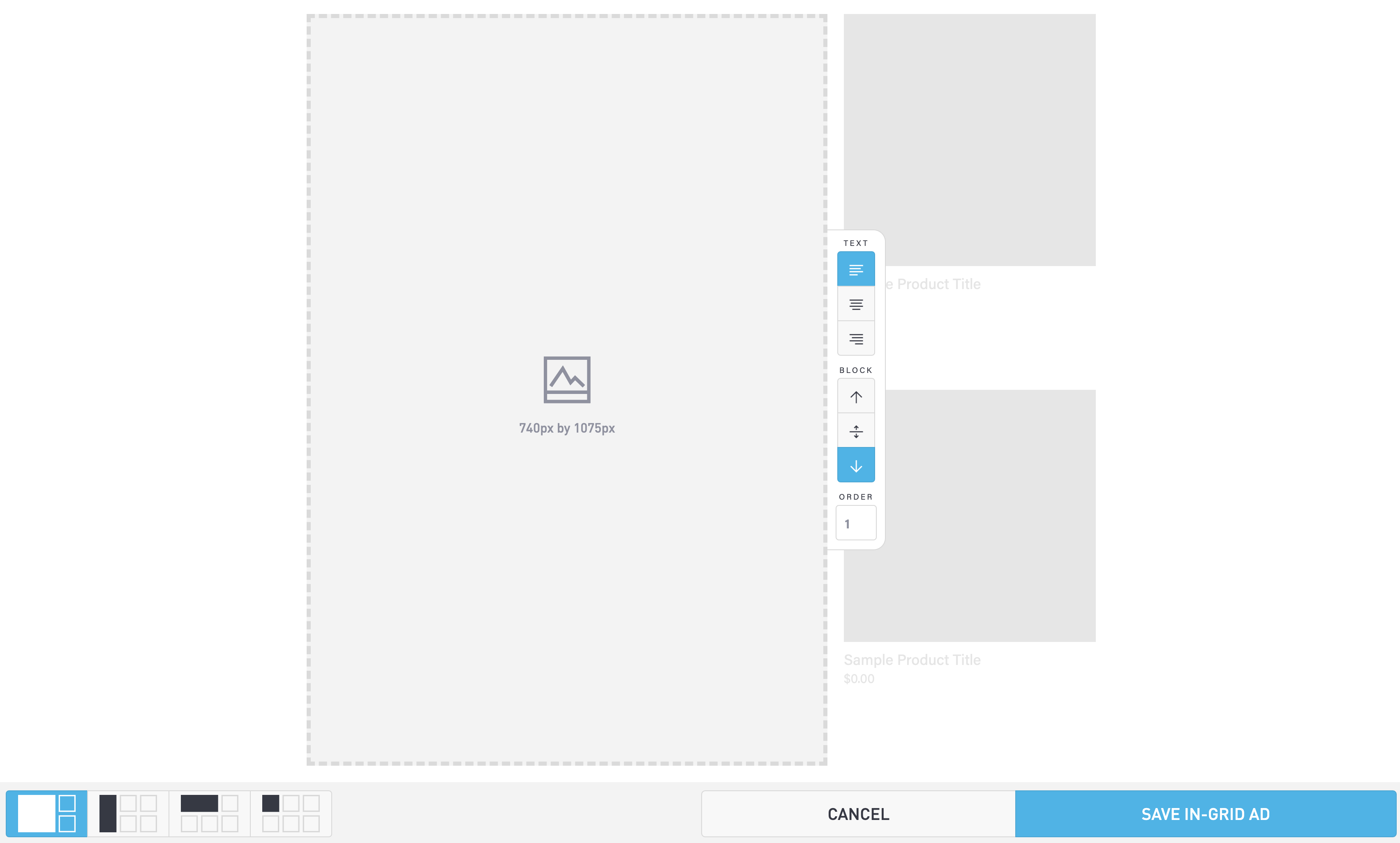
The ad builder will give you the option to add headline copy, supporting copy, button text, and a button link. This can be deleted if your ad image already has copy.
It is recommended to not add TOO MUCH copy to your ad, as it can disrupt the ad on smaller sizes. Keep it short and sweet!
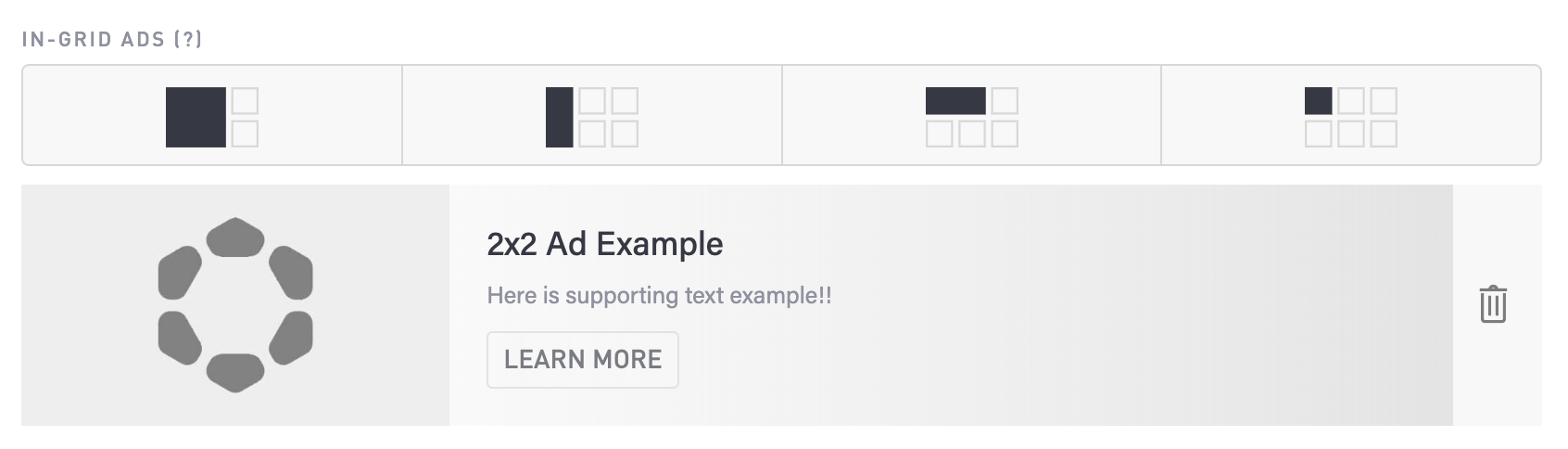
Save your ad for it to appear on the category.

Viewing Your Ad
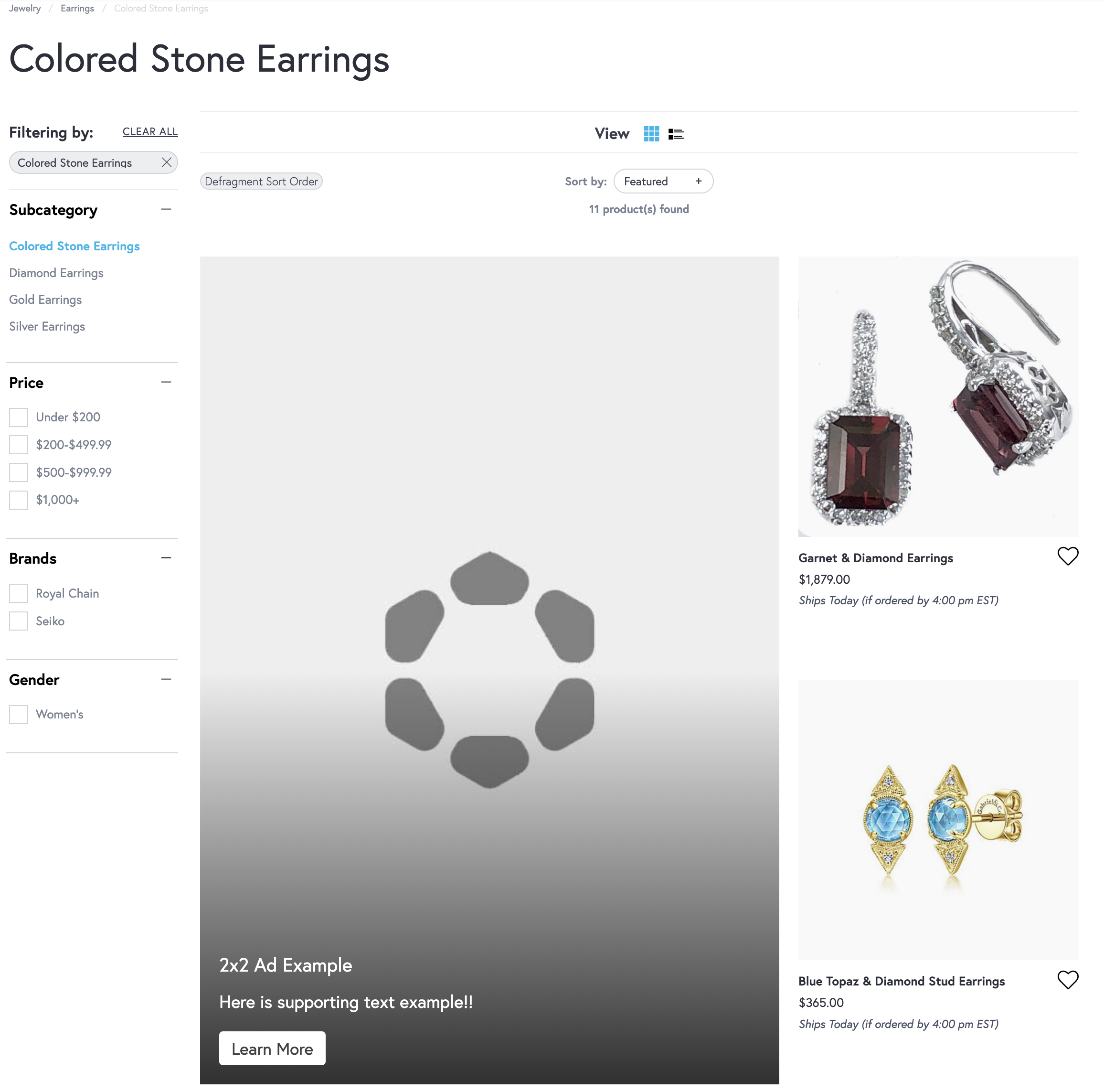
To view your ad for quality control purposes, select the eye icon in the top right of the category to open that category in a new page. View this demo here.



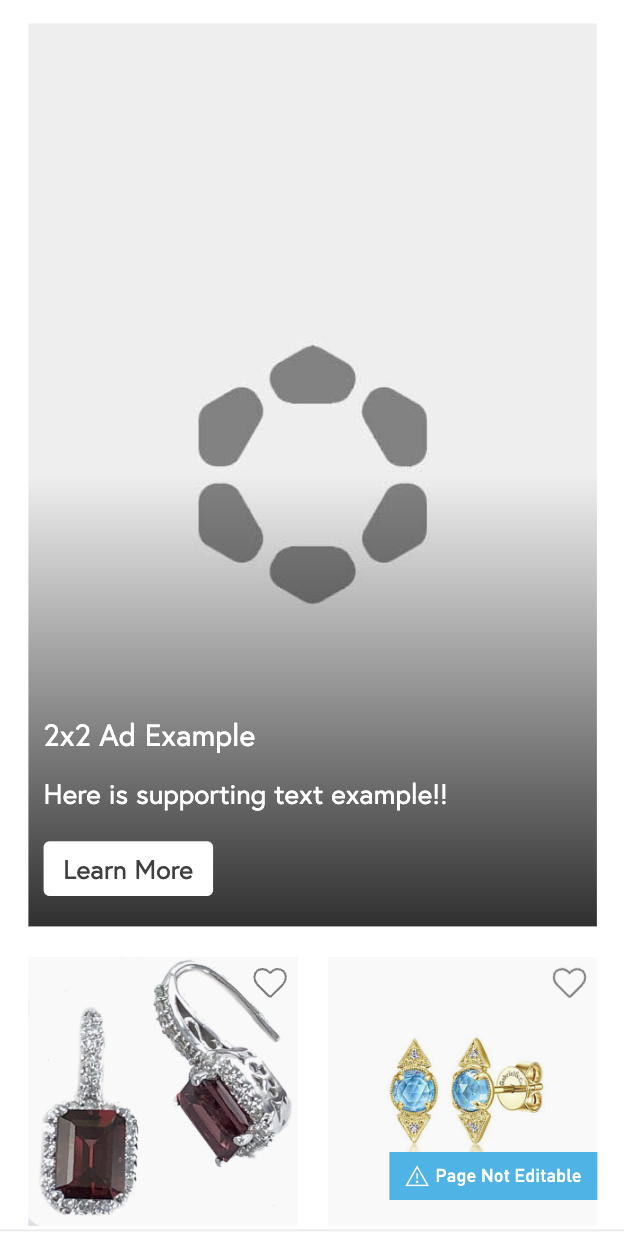
Ensure your ad looks great on mobile as well as desktop and that all buttons work correctly!
Deleting Your Ad
To delete an ad you have created, hover and select the trash can. This will permanently delete your in-grid ad.