Meta Tags
Meta tags (or metadata, or meta information) might be the trickiest SEO optimization; it’s not complicated, but it isn’t very apparent to most users because meta tags are only visible under certain circumstances. Meta tags describe various aspects of your page and are defined within the HTML code of your site. While there are many, we’ll be focusing on title tags and meta descriptions in this article. Alt text, though not technically a piece of metadata, is also included here.
Using Meta Tags
Title Tags
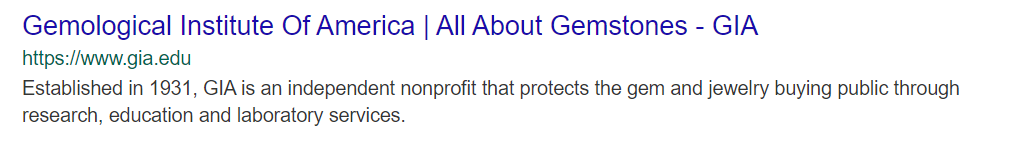
Title tags are what appear at the very top of the page, in your tab on your browser window. They also appear in SERPs. Title tags do not necessarily display on your page itself. Title tags are meant to be a concise summary of the webpage.

The blue text in this example is the Title Tag.
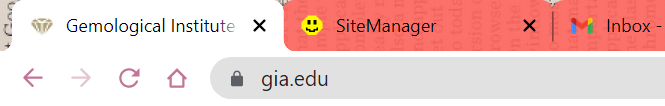
Title tags do not have a character limit; however, most SERPs will only be able to display a certain number of characters. Mobile browsers can generally display between 50-60 characters. Google may choose to truncate your title tag if it is too long. While the whole title tag may not display, search engines will read them in their entirety.

Even though the full title tag showed up in the browser, the title tag gets cut off in the tab. Is this text enough to tell the user what tab this is?
Incorporate keywords into your title tags to increase your SEO. Use only your target keywords, and put them towards the front of your title where it makes sense. If you have a well-known brand or want to leverage your location, you can also incorporate those into your title, separated by vertical bars (|).
When writing title tags and meta descriptions, always put the most important text first. The more words you use, the more likely the end of your text is to get cut off. Treat your title tags and meta descriptions like newspaper articles: if you only read the headline and first sentence of the story, what would you need to know? What would make you want to keep reading? In the example above, GIA emphasizes its authority by highlighting its name, age, and independent non-profit status before anything else.
Meta Descriptions
Meta descriptions are brief descriptions of your page. They are used for human readability in SERPs but do not contribute to your ranking. Good meta descriptions should clearly state what you’re offering if a user visits your page. Even though Google and other search algorithms no longer use meta descriptions as a part of their ranking system for SERPs, a good meta description will influence your click-through-rate (CTR) – and that does influence your ranking.

The grey text in this example is the meta description.
Meta descriptions should be between 120-300 characters, on average. If longer, they may be truncated. How much of your meta description shows up in SERPs depends on what device and resolution the user is browsing on.
Like title tags, they should focus on your keywords and phrases. What value or benefit does your site provide if a user clicks on your link instead of a different website? Meta descriptions are often most beneficial when written as ad copy.
Occasionally, search engines may choose to override your meta description to better answer a user’s query by citing text on your page instead of your provided description.
Is it ever okay to not write a meta description? Yes! If your page is clear from the outset and text-heavy (such as a blog post), you may choose not to write a meta description. Particularly if you prioritized writing good headers or are targeting long-tail keywords, you may opt to skip this step. Search engines will auto-populate your meta descriptions using text from your page. However, product pages and pages that are targeting a very specific keyword or phrase (i.e. landing pages) benefit from good meta descriptions.

Wikipedia does not create meta descriptions for their pages because the content of the pages is already rich with text-heavy information.
Meta keywords are usually just a comma-separated list of keywords and key phrases. Meta keywords are decreasing in relevance as a meta tag. While it won’t hurt to use them, many search engines (including Google) no longer look at the meta keywords section. They can be useful to help you organize your SEO strategy, but aside from personal organization you can choose not to use them without losing any sleep.
Don’t reuse title tags or meta descriptions! When duplicate copy appears on your website, you risk your online reputation by appearing spammy, or simply not caring about your website enough. You can also lose traffic by showing the same content multiple times and therefore diluting traffic to both pages. Search engines won’t know which page to prioritize.
Alt Text
Alt-text is actually not a form of meta tags, but it is included here because it functions similarly. Alternative text (or alt text) provides a text-based description for an image. Alt text is not a caption. It is used in a variety of ways on your site:
As a description of the image for those with vision impairments who use screenreaders.
As an image description in the event that your image does not load.
To help search engines understand the image.
Points one and two are for your users, to give them the best experience possible and to keep your website ADA-compliant. Point three is for SEO. Even in recent years as Google and other search engines have started “reading images,” they are still limited to generic descriptions. For example, Google’s description for a pair of 1-karat diamond stud earrings might be limited to “earrings.” It might be able to recognize the object, but it lacks the nuance needed to truly understand the image.
Here are some tips for including alt text on your images:
Be specific. “1 karat round diamond stud earrings” is far better than “diamond earrings” when it comes to optimizing for searches.
Keep it short. You’re looking for a 1-sentence or less description that relates the purpose and main focus of the image, not describing an art piece. 100-125 characters is about the maximum length to aim for.
Use keywords. Include your keywords in your alt text where applicable. Not every image needs to include a target keyword, but having one alternate description per page with a target keyword will signal relevancy to a specific query.
Avoid keyword stuffing. Your alt text should describe the image as accurately as possible. Including a laundry list of keywords can actually harm your SEO and make your website less friendly to screenreaders.
Don’t use “image of.” No need to include “image of” or “photo of” in your descriptions. It’s redundant and takes up valuable space!
One last note about alt text: if your images and graphics contain text, you should always enter that text into the alt text field unless the text is found elsewhere on your page. If a screenreader cannot read a banner image advertising a holiday special, for example, you may have just lost a sale.
Creating Meta Tags with Punchmark
The Punchmark platform makes it easy to specify your title tags, meta descriptions, and alt text.
Creating Title Tags
Within Sitemanager, navigate to Content > Pages. Select the gear-shaped Setting button under “Actions” and edit the title from the popup. For more information, see Pages.

Creating Meta Descriptions
Within Sitemanager, navigate to Settings > Meta Information. Add a new page or edit an existing page. Select the URL of the page you’d like to write a description for. At the bottom of the page, you can fill out your SEO information. For more information, see Meta Information.

Creating Alt Text
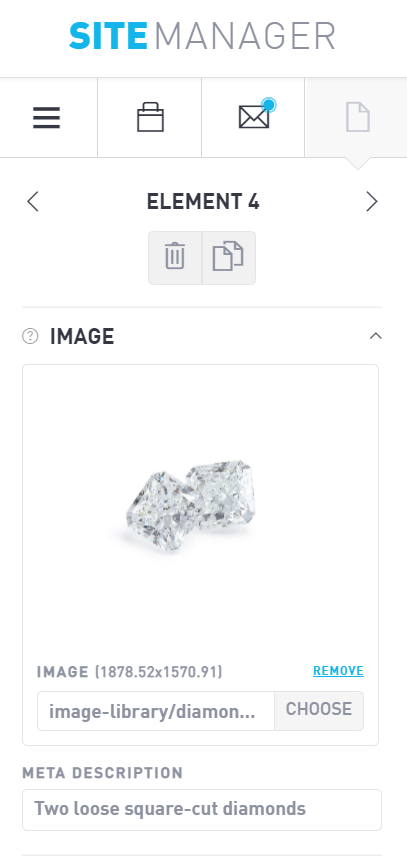
Within Pagebuilder, go into the Element level. Enter your alt text in the “Meta Description” field underneath the image selector. For products, alt text can be entered with image uploads in the field “Image Alt Tag.” For more information, see Images or Jewelry.

Alt text for product images is one of the categories imported from the EDGE POS system. If you have bi-directional integration with the EDGE enabled to populate your products, simply make sure your alt text fields are filled out in your POS system and they will appear automatically on your Punchmark website.
Meta Tags for Jewelers
Here is an example of how meta tags might draw more users to your site.
The Golden Karat is working on increasing their site traffic and sales for gold rings. They have made a lot of progress in bringing people to their product page via other sources such as blogs, landing pages, and other sources of internal linking, but they notice that the page still doesn’t get a lot of traffic from the SERP itself. When they see their own result on the SERP after looking it up themselves, they realize what must be happening.
Their search result shows the title of the page just fine, but their page snippet is terrible. The Golden Karat never specified a page description, so the search engine pulls the first text from the page for the snippet. Since there isn’t much text on the top of the page, the ring brands and number available for each category populate the description on the SERP. The result looks something like this:
Iron Hills Forge (4) Golden Karat Kustom (17) Shire Jewelry (2) Baggins Brothers (1)
No wonder no one was clicking on their gold rings page! They quickly create a meta description for the page that describes their products and entices potential customers to browse their selection online. The result is an uptick in the number of conversions from the SERP to the webpage directly.
While some SEO is for machines, others is for human consumption. Having a clear and compelling reason to visit your page will only benefit your site.
Meta Tags Checklist
After reading this section, you should understand the following:
What are meta tags, and where can they be found?
Where does your page snippet populate from if you do not specify a meta description?
How long can your title tag and meta description be?
What is alt-text, and why is it useful for SEO?
Meta Tags Action Items
To improve your SEO using meta tags, follow one or more of these steps:
Google yourself on a number of devices and see what comes up! Are you satisfied with your meta descriptions and titles? (Tip: use multiple size devices – phones, tablets, and laptops – to see where your title and description are truncated on each.)
Give each product page a specific meta description that matches your target keyword(s).
Add descriptive alt-text to your images.
